QX-AI
GPT-4
QX-AI初始化中...
暂无预设简介,请点击下方生成AI简介按钮。
介绍自己
生成预设简介
推荐相关文章
生成AI简介
前言
花了三天时间搞定,属于是边写边学
Bug嘛,肯定没有(没发现就是没有!)
这不是 Bug ,这是一个特性,它在我的机器上可以很好地运行。
简介
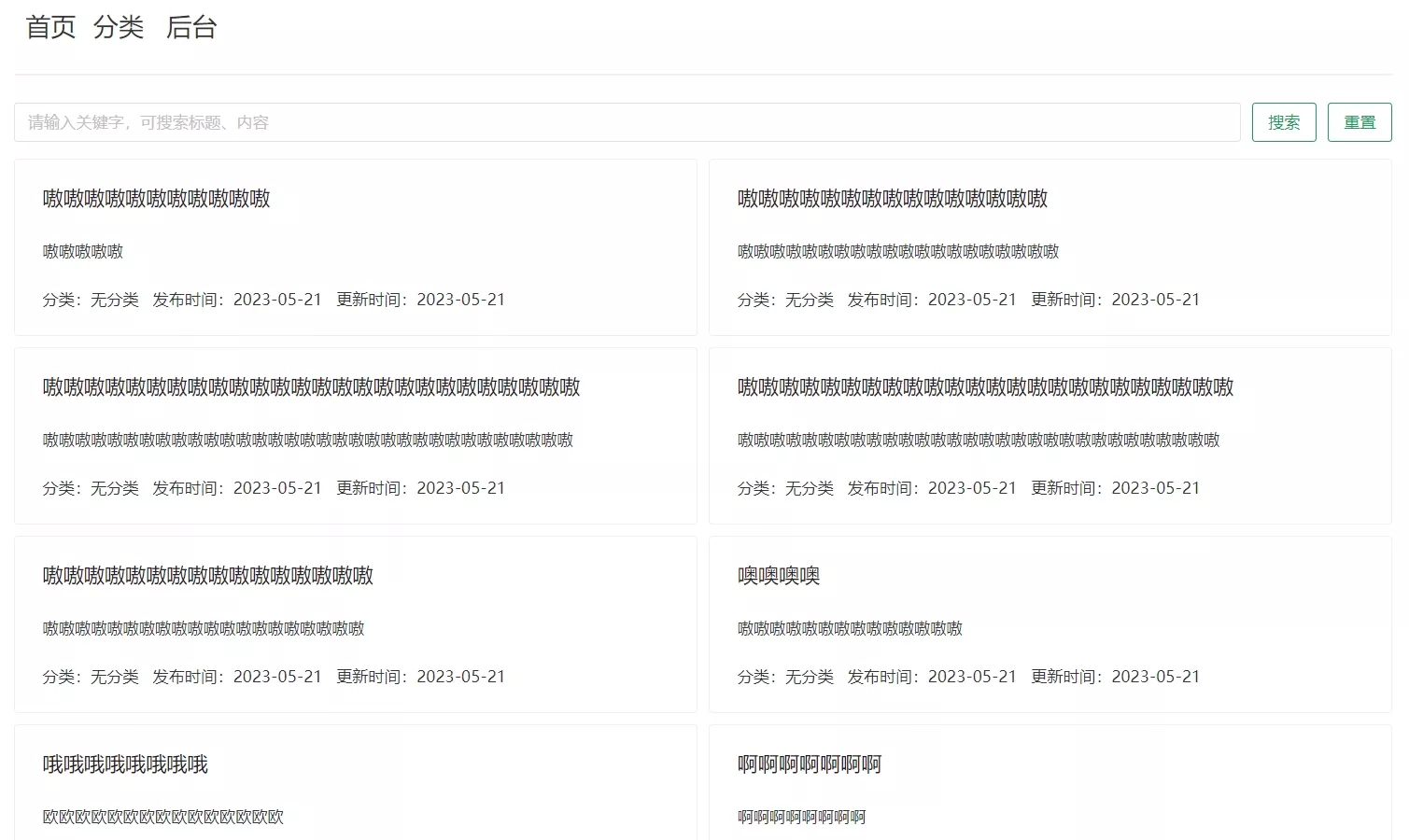
一个简单的前后端分离的博客,拥有完整的接口与后台
演示:轻笑Chuckle|博客,部署使用的cloud Mongodb + Vercel,可能会有亿点慢
后台账号:qx 密码:123456
前端:仓库 blog-vue
Vue3 + Vite + Vue Router + Pinia + Naive UI + wangEditor + axios + sass
NodeJS + Express + MongoDB + Mongoose + jsonwebtoken
后端
接口文档:API文档
- 登陆、注册、自动登陆校验
- 分类的增删改查
- 文章的增删改查
- 敏感操作(增删改)校验token
- API视情况返回不同的json信息
获取文章时通过携带的query参数不同,可以实现分页查询、查询指定分类的文章、标题和内容关键词搜索等
前端
- 路由拦截,自动登陆
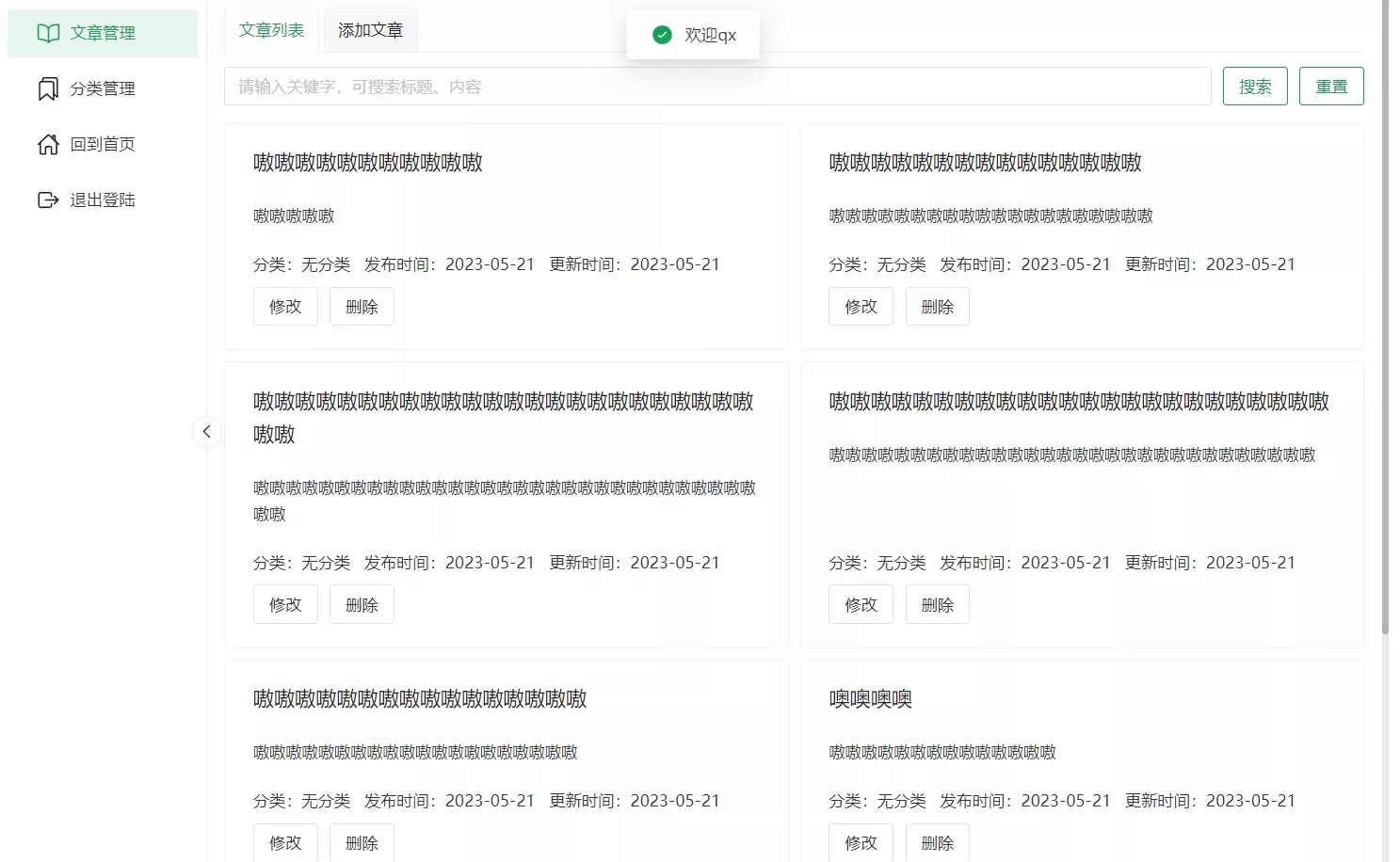
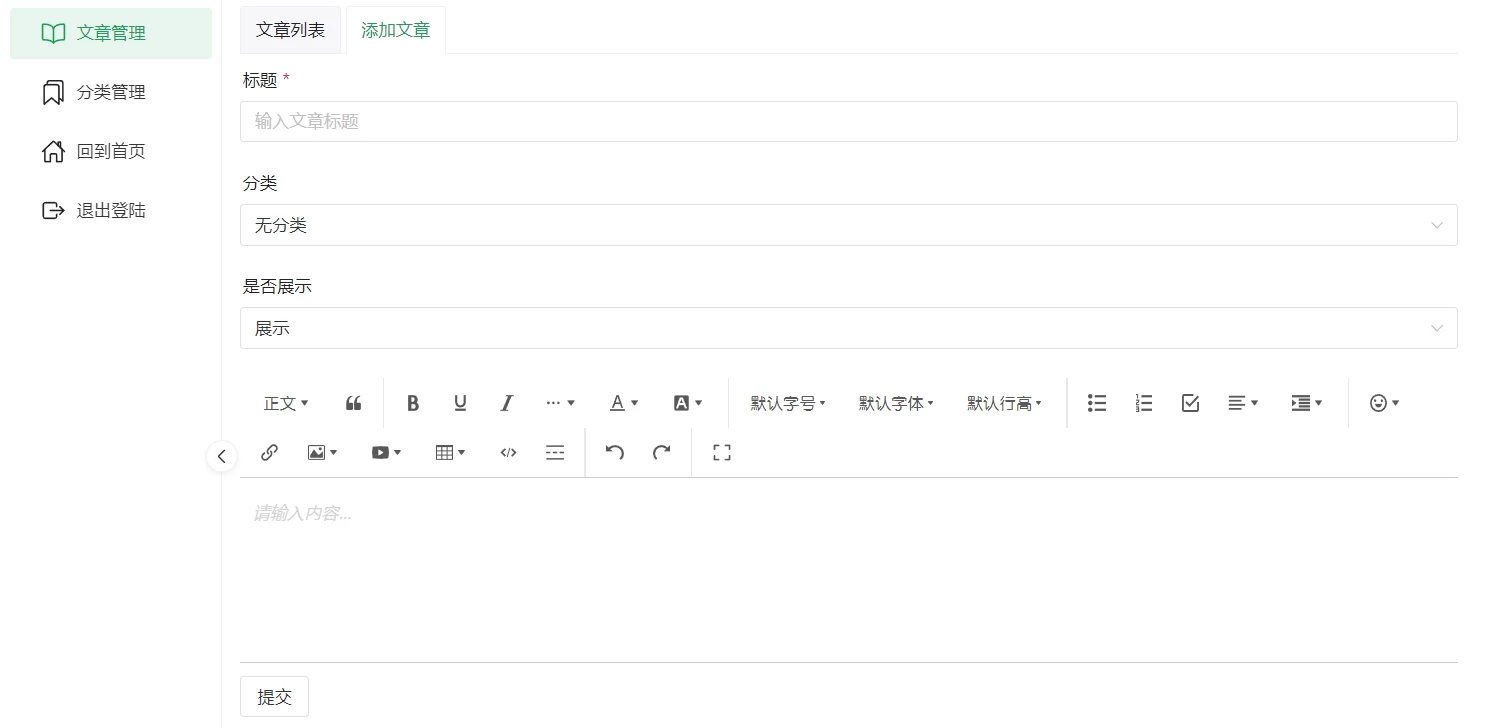
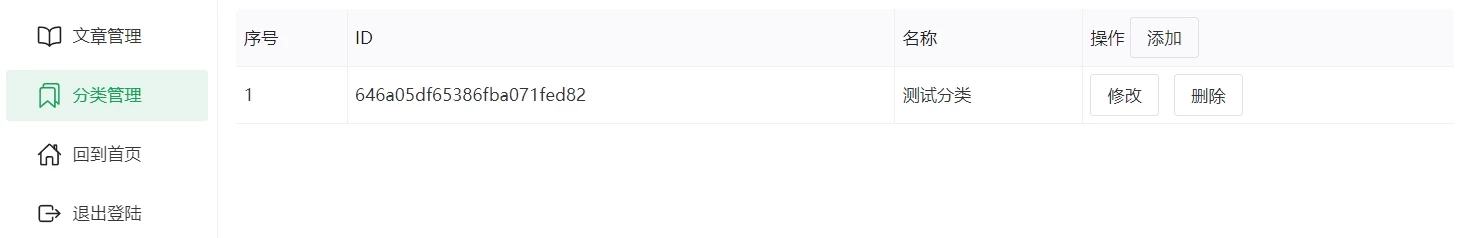
- 完整的管理后台,文章管理、富文本编辑、分类管理
- 人性化的交互,加载提示、信息提示
- 适配移动端
- 表单输入内容的校验
- 管理员登陆状态的管理
- 对分类等数据进行暂存,除非进行了修改,否则不去请求后端接口
- 使用pinia管理状态以及对状态的操作,两个store:UserStore、PostStore
- 代码上,对文章列表、富文本编辑等组件的封装,方便复用
Tip
因为是个人博客,所以后端没有设计区分多用户的文章、分类管理,注册好管理员就改后端代码把注册接口堵死吧
后端config.js保存了token加密字符串、数据库连接url等配置
输入内容的限制只在前端做了,后端只管关键参数有没有传过来,至于内容的限制,懒了,能跑就行,咕咕咕
是否展示业务逻辑已经写完,但是没有实装(加个判断的事),感觉个人博客没必要是否展示(那我写来干嘛?以后实装),所以现在就算选不展示,也还是会展示滴
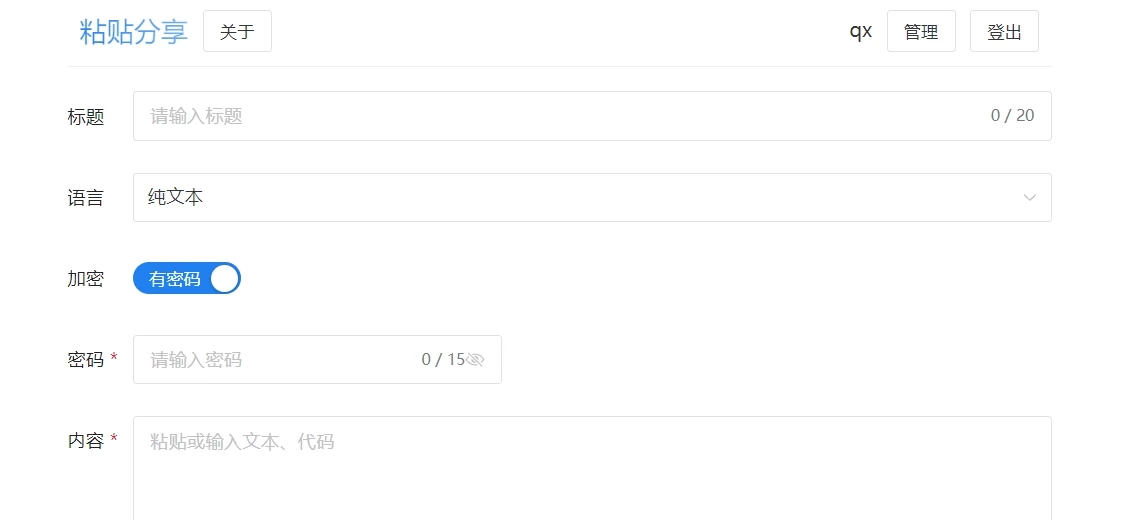
截图
评论










![Vue笔记[六]-Vue3](https://cdn.jsdelivr.net/gh/qxchuckle/qxchuckle.github.io/images/58-1.webp)
![Vue笔记[五]-路由](https://cdn.jsdelivr.net/gh/qxchuckle/qxchuckle.github.io/images/57-1.webp)


