QX-AI
GPT-4
QX-AI初始化中...
暂无预设简介,请点击下方生成AI简介按钮。
介绍自己
生成预设简介
推荐相关文章
生成AI简介
前言
网上居然没有个轻量方便的代码粘贴分享的网站,那就自己动手丰衣足食。
目的:跨设备、远程进行文本、代码的传输、分享与展示(起初只是为了在qq群里发代码不刷屏)
作为大学牲,之前忙着预习期末,6月份都没写博文,也少写代码,都快忘了Vue3咋写了,这个项目就当康复训练了(康复效果显著)
简介
一个轻量快捷的文本、代码粘贴分享网站
演示:粘贴分享,使用Cloud Mongodb + Vercel部署
前端:paste-share
Vue3 + Vite + Vue Router + Pinia + Naive UI + Echarts + axios + sass + highlight.js + vue-clipboard3 + qrcode.vue
NodeJS + Express + MongoDB + Mongoose + shortid + jsonwebtoken
功能
- 注册、登录、自动登录,区分多用户和游客,Token控制会话
- 游客也能粘贴分享内容,注册登录后能查看自己所分享的所有内容
- 分享内容可选加密
- 删除、修改分享内容
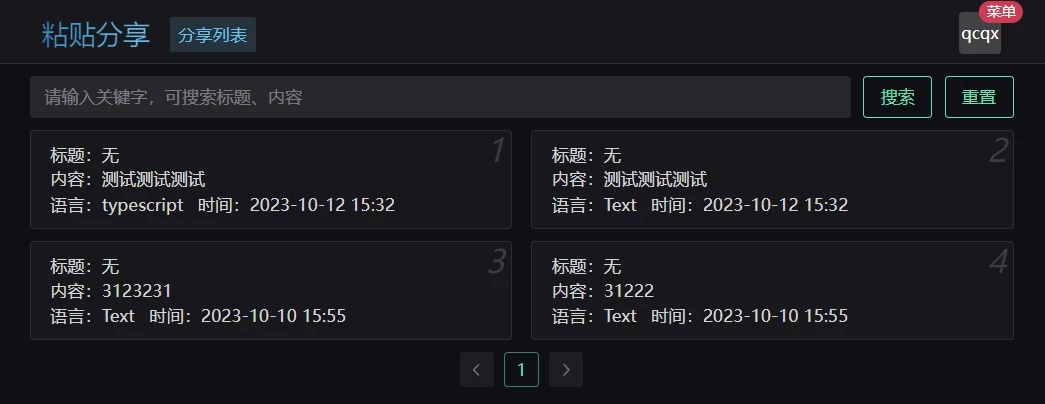
- 搜索及分页展示
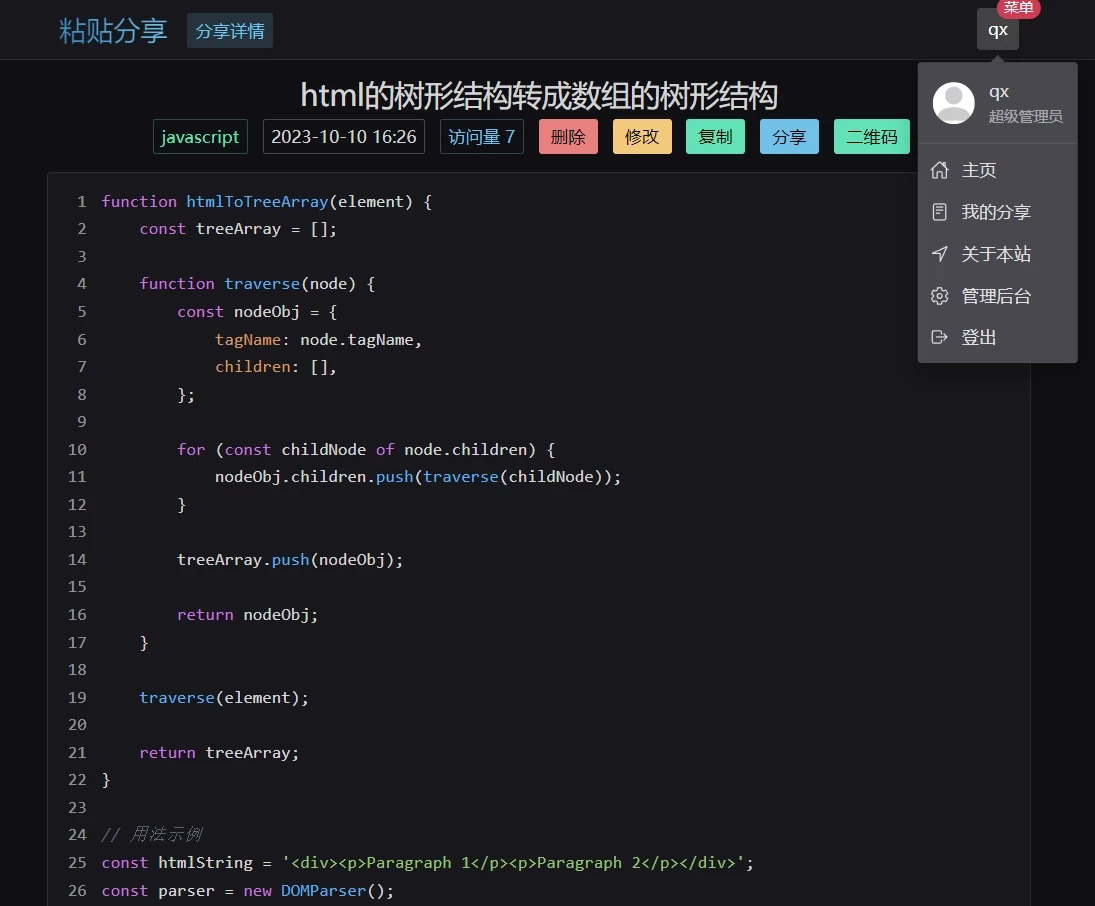
- 多种语言可选,代码高亮展示
- 分享链接、分享内容快速复制及二维码分享
- 权限管理,分为超级管理员、普通管理员、普通用户
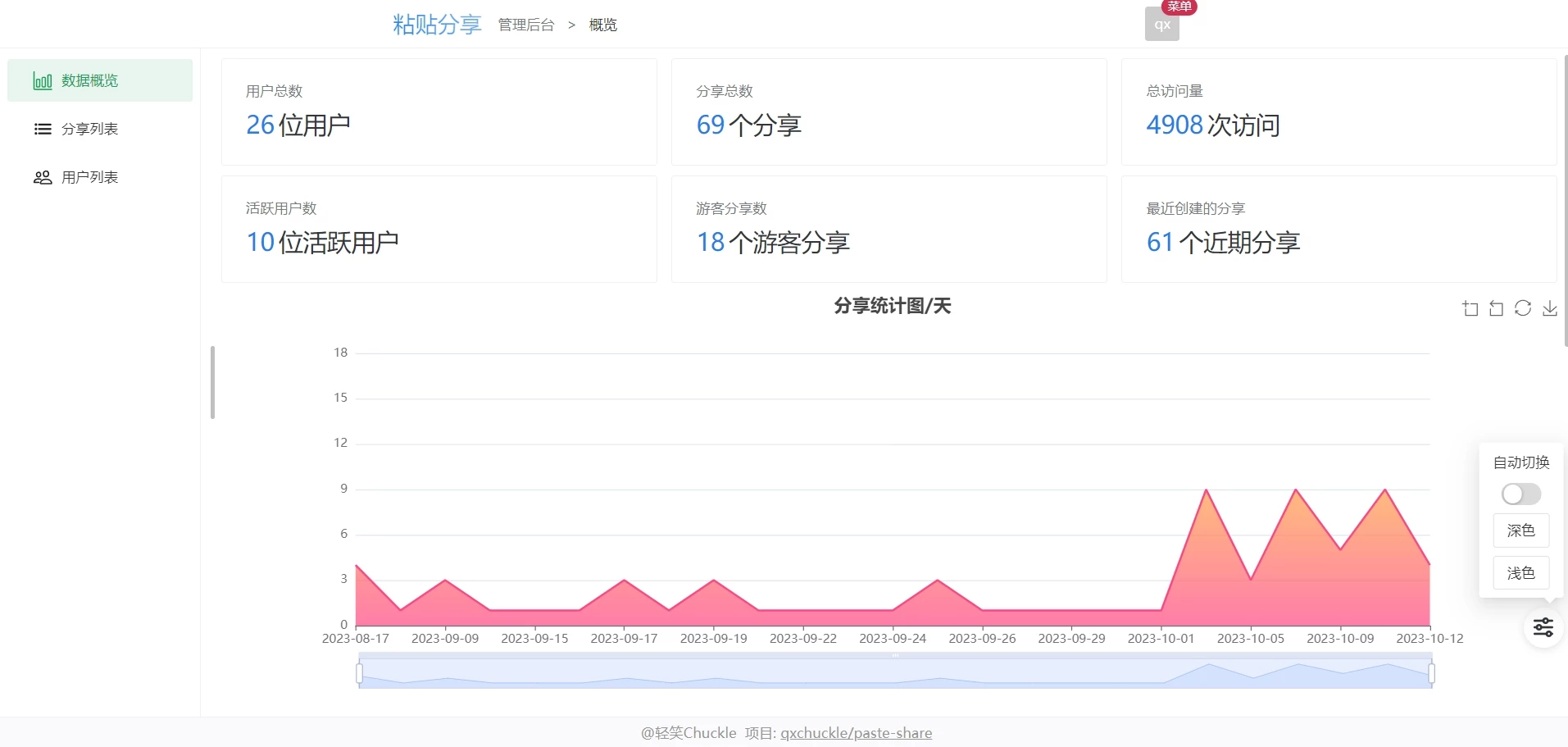
- Echarts可视化展示后台数据
- 完整的后台管理系统
- 可选深、浅主题色,支持按时间自动切换
- 必要的加载动画、进度条及消息小弹窗提示
- 移动端窄屏适配
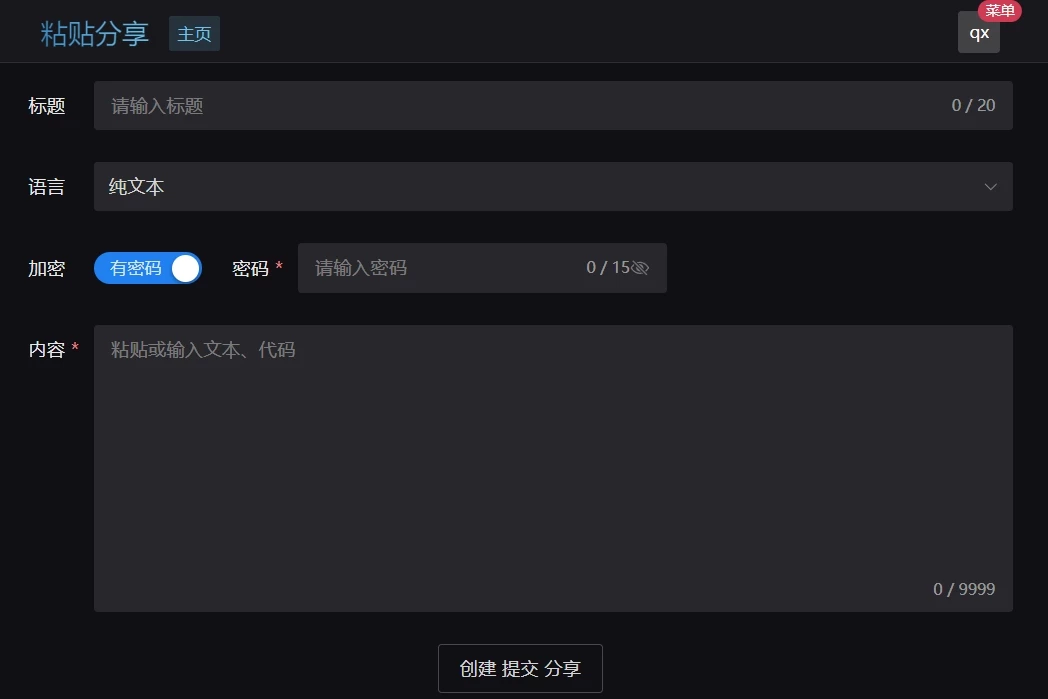
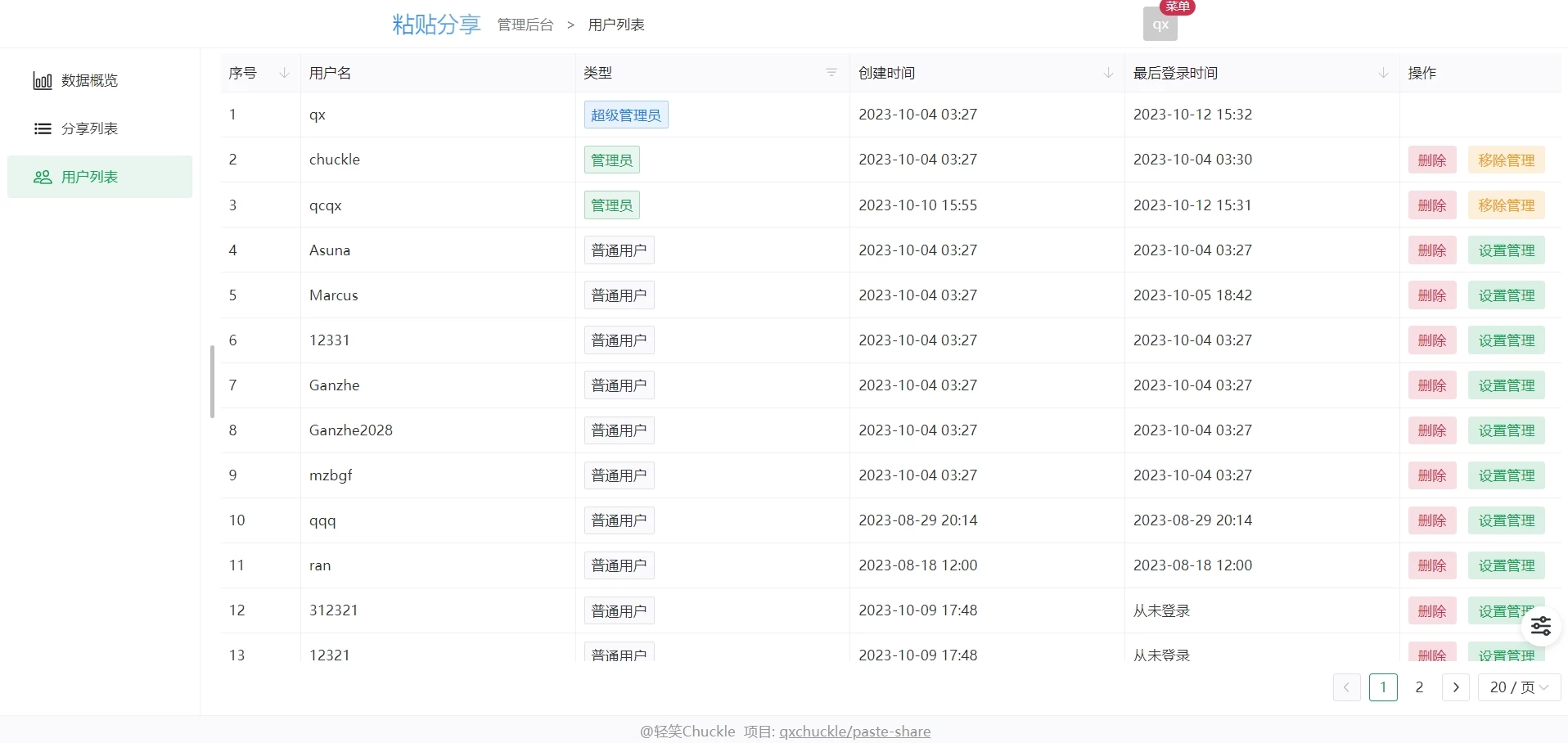
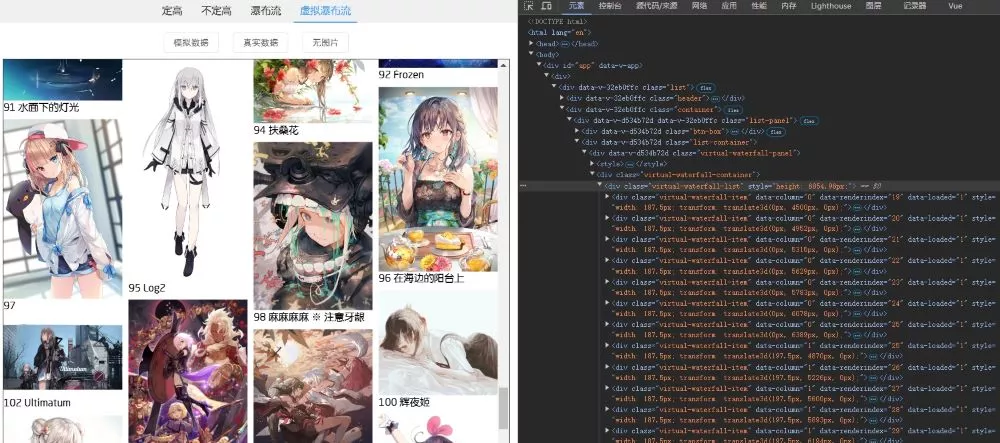
截图
评论













![Vue笔记[六]-Vue3](https://cdn.jsdelivr.net/gh/qxchuckle/qxchuckle.github.io/images/58-1.webp)
![Vue笔记[五]-路由](https://cdn.jsdelivr.net/gh/qxchuckle/qxchuckle.github.io/images/57-1.webp)


