前言
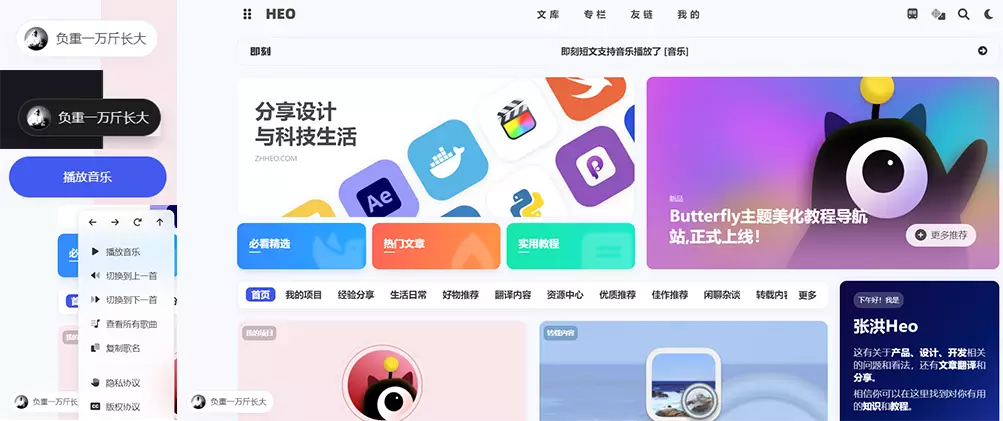
看到了不!看到了不!@Heo的网站又双叒变好看了,还增加了个音乐灵动球!
开抄开抄~我也有了思路,魔改原来的悬浮aplayer,但一问,噢《新写了一个》,尝试抄了下却不能播放。但问题不大,按之前思路结合一下刚弄好的侧边栏,非常好。
很快成品完工~(但是还是好馋那个灵动乐球~)
实现
aplayer怎么开启看butterfly的文档。
在layout.pug里加上:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24include ./rightside.pug
!=partial('includes/third-party/search/index', {}, {cache: true})
!=partial('includes/dorakika/rightmenu',{}, {cache:true})
include ./additional-js.pug
//- 上面的是本来就有的,对齐上面的缩进,加上下面的内容
.contact-info
.option
i.fas.fa-rocket
.bloktop
.text 还不造有啥用滴悬浮模块
.strip
.option
i.fas.fa-cube
.blok
.text
.strip
<div class="post-reward"><button class="tip-button reward-button"><span class="tip-button__text">投 喂</span><div class="reward-main"><ul class="reward-all"><li class="reward-item"><a class="about-reward" href="/img/weixin.webp" target="_blank"><img class="post-qr-code-img" src="/img/weixin.webp" alt="微信"></a><div class="post-qr-code-desc">微信</div></li><li class="reward-item"><a class="about-reward" href="/img/alipay.webp" target="_blank"><img class="post-qr-code-img" src="/img/alipay.webp" alt="支付宝"></a><div class="post-qr-code-desc">支付宝</div></li></ul></div></button></div>
.option
i.fas.fa-music
.blokbottom
.text.aplayertext
.strip
.aplayer.no-destroy(mutex='true', listfolded='true', data-id='你的网易云歌单id', data-preload="none" , data-server='netease', data-volume='0.25', data-order='random', data-type='playlist', data-fixed='true', data-autoplay='false')
引入css:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235.contact-info{
position: fixed;
top: 22%;
z-index: 200;
left: -51px;
transition: 0.4s;
}
.contact-info:hover{
left: 0px;
}
.contact-info .option{
cursor: pointer;
position: relative;
}
.contact-info .option i{
display: block;
width: 50px;
text-align: center;
height: 60px;
line-height: 60px;
background: rgb(255, 255, 255);
color: #b9b9b9;
font-size: 20px;
transition: 0.4s;
border-radius: 0 10px 10px 0;
}
.contact-info .option:hover i{
color: #3498db;
}
.contact-info .text{
border-radius: 15px;
position: absolute;
height: 60px;
width: 200px;
background: rgba(255,255,255,.85);
top: 0;
z-index: -1;
left: -136px;
color: rgb(0, 0, 0);
line-height: 60px;
text-align: center;
transition: 0.4s;
}
.contact-info .aplayertext{
transition: none;
}
.aplayer{
position: absolute;
}
.aplayer.aplayer-fixed .aplayer-body{
left: -60px;
position: absolute;
width: 370px;
transition: none;
border-radius: 10px;
}
.aplayer.aplayer-fixed{
left: -300px;
}
.contact-info .option:hover .aplayer.aplayer-fixed .aplayer-body,.contact-info .option:hover .aplayer.aplayer-fixed{
left: 0px;
}
.contact-info .option:hover .text{
left: 60px;
}
.contact-info .blok{
position: absolute;
height: 60px;
width: 100px;
top: 0;
z-index: -1;
left: 0px;
}
.contact-info .bloktop{
position: absolute;
height: 75px;
width: 100px;
bottom: 0px;
z-index: -1;
left: 0px;
}
.contact-info .blokbottom{
position: absolute;
height: 75px;
width: 100px;
top: 0;
z-index: -1;
left: 0px;
}
.contact-info .option:hover .blok,.contact-info .option:hover .bloktop,.contact-info .option:hover .blokbottom{
left: 0px;
}
.contact-info .option:hover .aplayertext{
left: 60px;
width: 370px;
background: transparent;
}
.aplayer.aplayer-fixed .aplayer-miniswitcher{
border-radius: 0 10px 10px 0;
}
.aplayer.aplayer-fixed.aplayer-narrow .aplayer-body{
transition: 0.28s;
border-radius: 10px;
}
.aplayer .aplayer-pic{
height: 60px;
}
.aplayer .aplayer-info{
height: 60px;
}
.aplayer.aplayer-narrow .aplayer-body{
height: 60px;
}
.aplayer .aplayer-list.aplayer-list-hide{
margin-bottom: 59px;
}
.aplayer.aplayer-fixed .aplayer-list{
margin-bottom: 62px;
max-height: 240px;
}
.aplayer.aplayer-fixed .aplayer-info{
transition: none;
}
.aplayer.aplayer-narrow .aplayer-body{
height: 60px;
}
.aplayer.aplayer-narrow .aplayer-body, .aplayer.aplayer-narrow .aplayer-pic{
border-radius: 10px 0 0 10px;
}
.aplayer.aplayer-fixed{
border-radius: 10px;
}
.aplayer .aplayer-pic{
border-radius: 0 0 0 10px;
}
.aplayer.aplayer-fixed .aplayer-list{
border-radius: 10px 10px 0 0;
}
[data-theme=dark]
.contact-info .option i{
background: rgb(22, 22, 22);
color: #b9b9b9;
}
[data-theme=dark]
.contact-info .text{
background: rgba(23, 23, 23, 0.85);
color: rgba(255, 255, 255, 0.92);
}
@media screen and (max-width:1300px){
.contact-info{
display: none;
}
}
.aplayer{
opacity: .93;
}
[data-theme=dark]
.aplayer{
background: rgb(22, 22, 22);
color: rgb(255, 255, 255);
}
[data-theme=dark]
.aplayer.aplayer-fixed .aplayer-body{
background: rgb(22, 22, 22);
color: rgb(255, 255, 255);
}
[data-theme=dark]
.aplayer .aplayer-list ol li:hover{
background: #3b3b3b;
}
[data-theme=dark]
.aplayer .aplayer-list ol li.aplayer-list-light{
background: #686868;
}
[data-theme=dark]
.aplayer .aplayer-info .aplayer-controller .aplayer-time{
color: #d4d4d4;
}
[data-theme=dark]
.aplayer .aplayer-list ol li .aplayer-list-index{
color: #d4d4d4;
}
[data-theme=dark]
.aplayer .aplayer-list ol li .aplayer-list-author{
color: #d4d4d4;
}
[data-theme=dark]
.aplayer .aplayer-info .aplayer-controller .aplayer-time .aplayer-icon path{
fill: #d4d4d4;
}
.contact-info .text .strip{
border-radius: 5px;
position: absolute;
height: 36px;
width: 5px;
background: rgba(20, 163, 230, 0.8);
top: 12px;
z-index: -1;
right: 4px;
transition: 0.4s;
}
.aplayertext .strip{
transition: none;
}
.contact-info .option:hover .aplayertext .strip{
background: transparent;
}
[data-theme=dark]
.aplayer .aplayer-miniswitcher{
background: rgba(23, 23, 23, 0.85);
}
.aplayer .aplayer-miniswitcher .aplayer-icon:hover path{
fill: #3498db;
}
[data-theme=dark]
.contact-info .option:hover i{
color: #3498db;
}
.contact-info .option .text .post-reward .tip-button__text{
margin: 25px;
}
.post-reward .reward-button .reward-main .reward-all{
border-radius: 12px;
}
.contact-info .option .text .post-reward .reward-button .reward-main .reward-all{
z-index: 999;
}
[data-theme="dark"]
.contact-info .option .text .post-reward .tip-button{
border: solid 2px rgba(236, 233, 233, 0.8);
background: #043749d0;
}
还缺着两个空位不知道该放些啥
后记
2022年9月26日,Meting挂了,原因是ssl证书到期。
为了aplayer的稳定,还是播放本地音乐吧。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19#aplayer.aplayer.no-destroy(mutex='true', listfolded='true', data-id='6609736315', data-preload="none" , data-server='netease', data-volume='0.25', data-order='random', data-type='playlist', data-fixed='true', data-autoplay='false')
script.
const ap = new APlayer({
container: document.getElementById('aplayer'),
fixed: true,
order: 'random',
preload: 'none',
volume: 0.25,
audio: [
{
name: '越权访问-崩坏:星穹铁道',
artist: 'Hanser',
url: '/music/songs/1.mp3',
lrc: '/music/lrc/1.lrc',
cover: '/music/images/songs/1.webp'
}
]
});
10月18日,侧边栏增加打赏,好耶,又利用了一个模块,已更新上方的代码。
2023年1月24日,Meting又挂了,原因是api过期,可以用vercel自建api,或者播放本地音乐。
自建api地址:vercel-meting
1 | .option |