前言
Hexo是一个无后端的静态博客框架,但不妨碍各路大佬基于Github Action自动化部署实现假后端,为的就是随时随地可以通过假后端来写or修改文章,当然也可以改源码和配置。
流行的假后端有Qexo、Wexa等,博主尝试过Wexa,但还是习惯于Vscode上的体验,假后端就凉一旁吃灰了,也关掉了Github Action自动化部署,本地Bat双击实现推送也很快。1
2
3@echo off
cd C:\chuckle\blog
hexo clean&&hexo g&&gulp&&hexo d
不过,随时修改文章,或者在外闲着无事给博客写个单页的需求也还是客观存在的,于是我又尝试了github.dev,这个github提供的在线vscode,启动很方便,仓库地址在把com改成dev后跳转即可,但它不能装插件、没有终端,浏览器打开需要等上一会,并且这是一个在线服务离不开网络。
我将目光转向了早些年捣鼓过的Termux,可以配合CodeServer实现一个本地Vscode,但还是得配合VNC或者浏览器,依旧麻烦笨重。
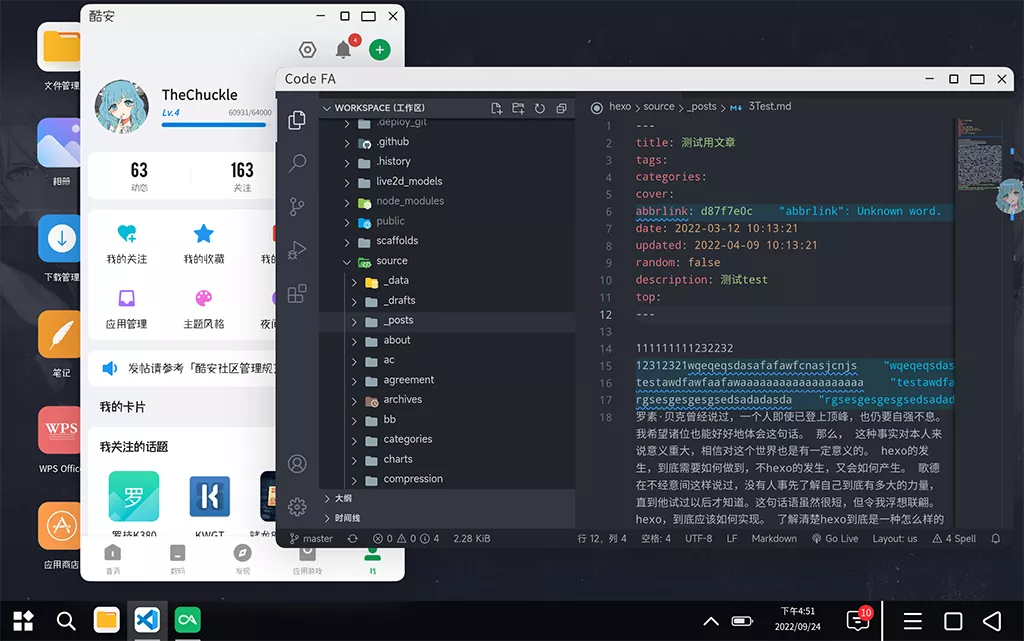
最终,我找到了它CodeFA,github地址:vscode_for_android,使用LinuxArm64启动一个code-server,ubuntu版本22.04,然后使用WebView进行加载,WebView加载的内容完全来自本地,并非套壳在线的网站。安装在平板上再合适不过(生产力MAX?)
上手体验
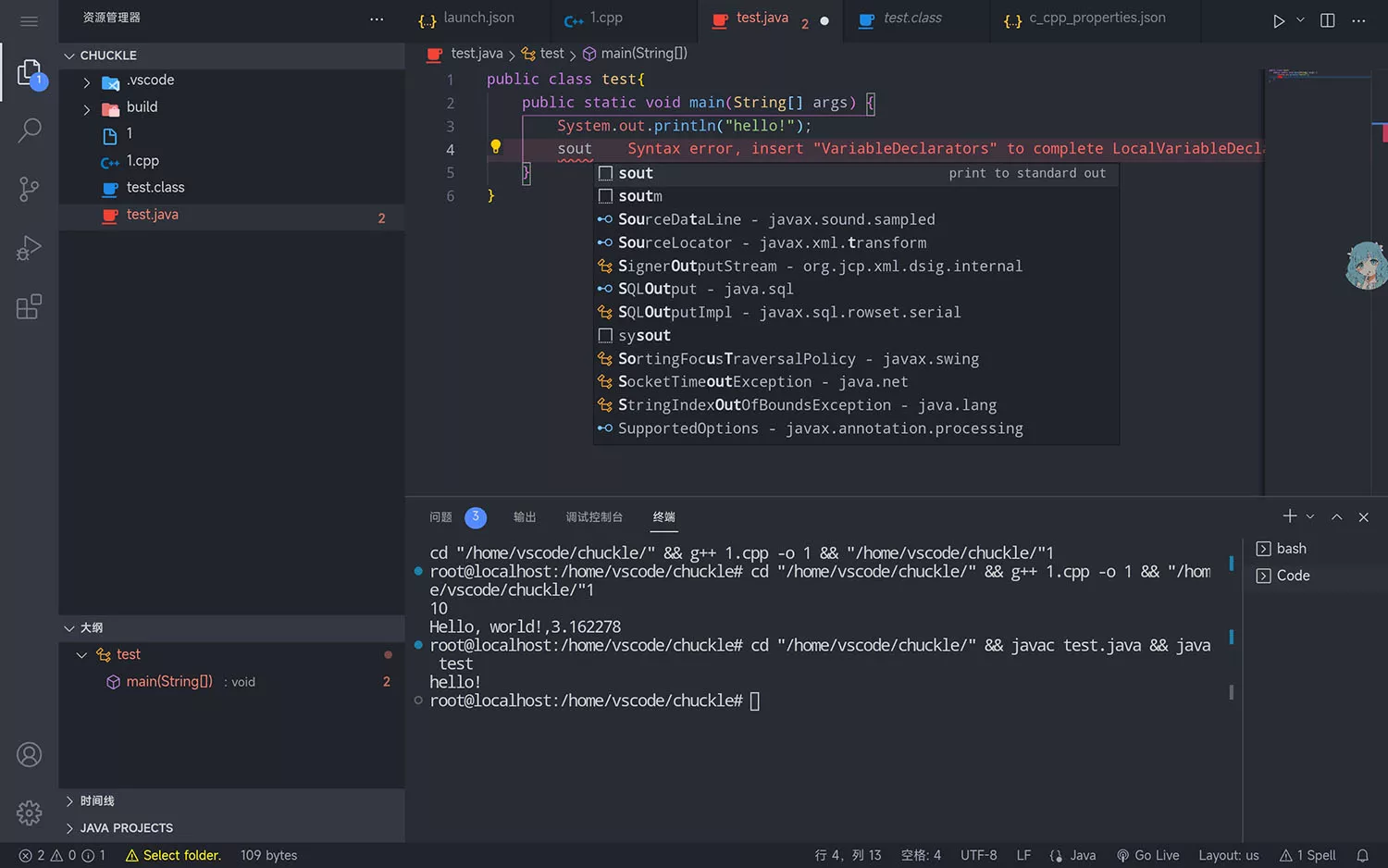
因为其本质就是一个ubuntu,且贴心地集成好了不少东西,上手非常轻松。第一件事当然是安装好环境跑几个代码玩玩(啊,不对,是先美化),apt install gcc、apt install g++、apt install openjdk-17-jdk等,没空去配置调试环境,也用不上,装上Coderunner插件,C、JAVA都可以运行了。和win端一样,支持智能提示和补全,java也支持psvm、sout等快捷方式。
当然,我们的重点不是跑代码,而是部署Hexo。
部署Hexo
并不是完整教程,只是记录,实际上和ubuntu下部署hexo没啥大区别。
首先,安装NodeJs、git、npm、vim,pkg install nodejs,pkg install git,pkg install vim,apt install npm。
然后安装Hexo和gulp,npm install hexo-cli -g,npm install --global gulp-cli,npm install gulp --save。
配置一下git,然后git clone博客源码,cd进去运行npm install,让它慢慢安装完依赖和我用到的插件。
现在hexo三连,nodejs会报错:System limit for number of file watchers reached,问题不大,在/etc/sysctl.conf/中加上fs.inotify.max_user_watches=524288,然后运行sysctl -p。
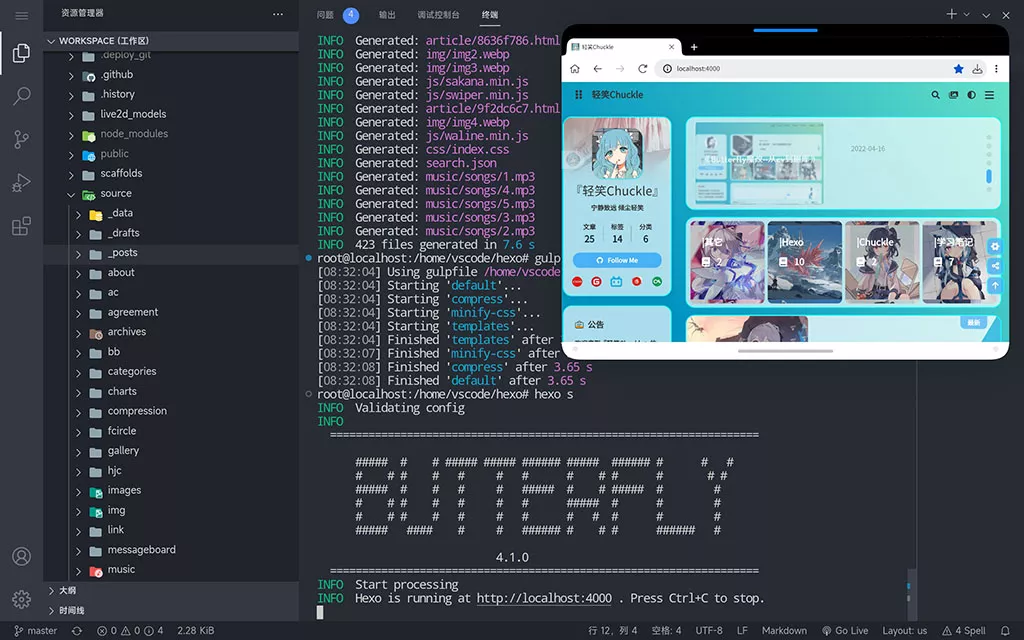
再次三连,不出意外的话,浏览器访问http://localhost:4000/就可以看到自己的hexo网站啦~。四连也可以推送网站到github和服务器端(当然前提是配置好了git,这就不赘述了,openssh自带无需安装)。
多端协作
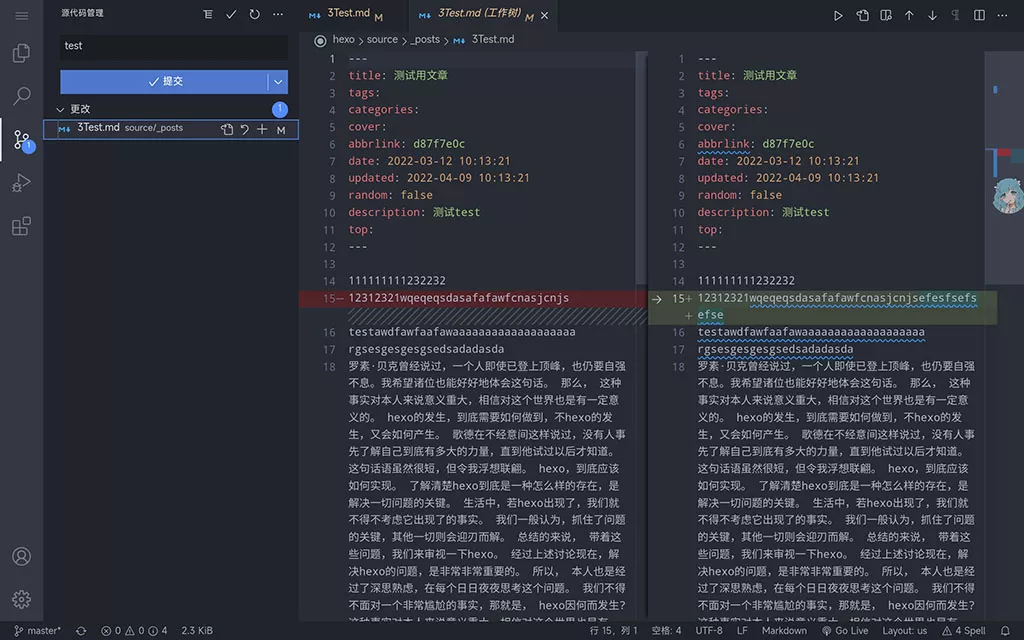
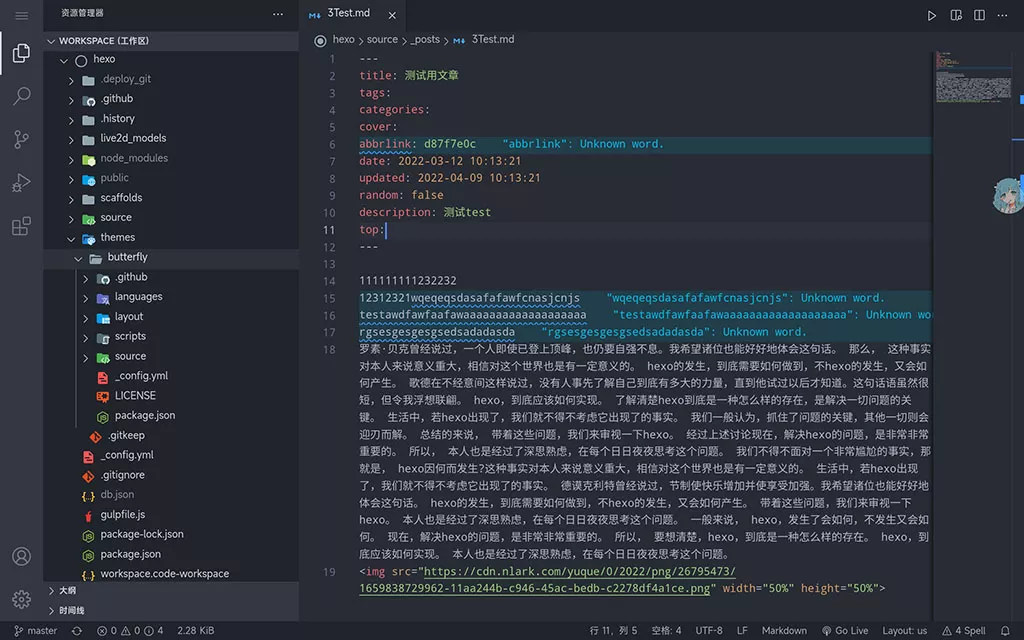
得益于vscode便利的git管理,一个文件或者文章,电脑端写完,推送push上github,平板端pull下来,就能继续写。得益于hexo的高性能,即使在虚拟环境下跑,hexo g也能在几秒内完成。
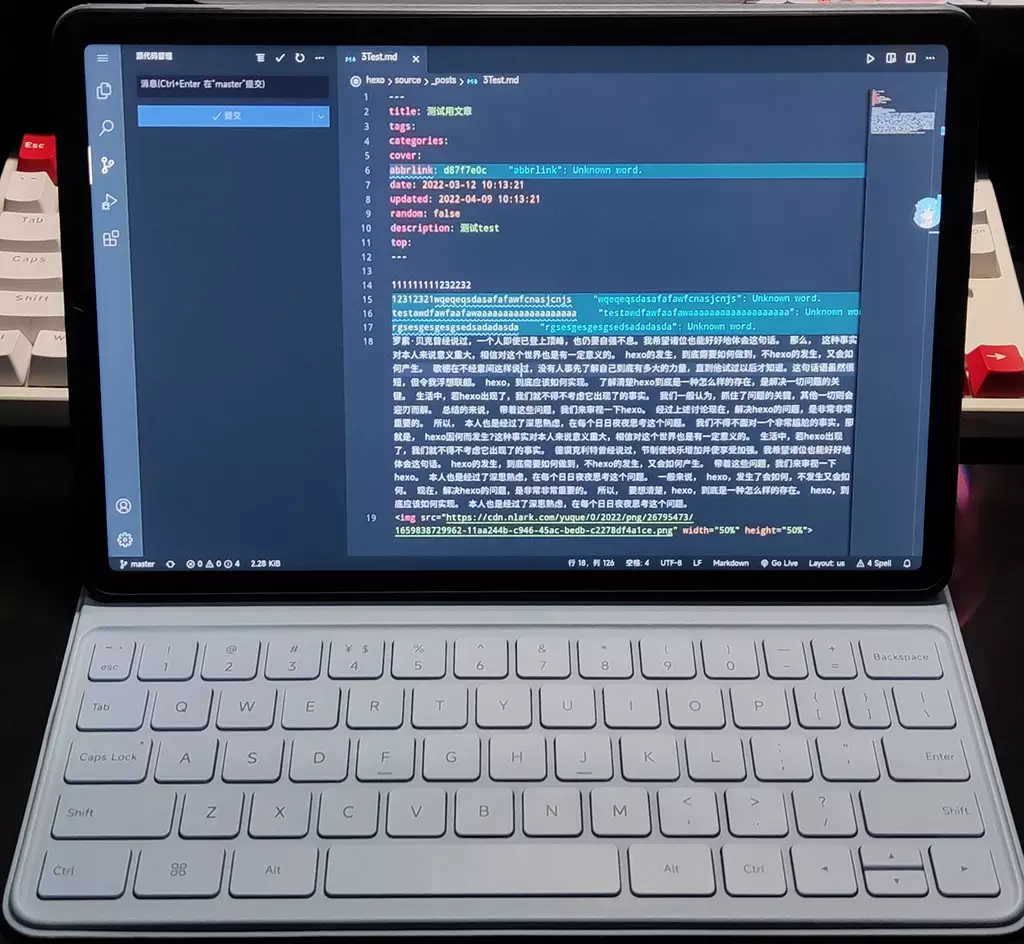
配合小米平板的pc模式,还不错。
完全体。
后记
暂无