前言
看@heo的博客单页,无论是哔哔,友链,还是关于页,page的背景都是透明的,一开始我以为是在单页的index.md里单独引入css,后来才知道,是直接#page{background:transparent;},这只会让所有非文章、归档、分类、标签的单页背景透明。
这好啊,果断抄走,然后不出意外,有些单页变得很难看,因为没关侧边栏(侧边栏没透明,page透明了),或因为背景透明后字看不清(友链页),反正,我需要能单独控制单页page的背景样式,说干就干,让不同单页加上不同class,css控制这些class即可。
实现
方案一
让指定单页背景样式相同(如透明)
修改\themes\butterfly\layout\page.pug1
2
3
4
5block content
+ - let transparent = (is_current('/bb/') || is_current('/charts/')) ? true : false
- #page
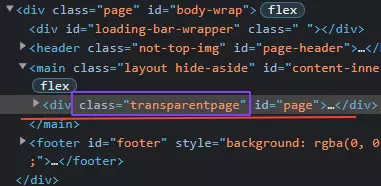
+ #page(class= (transparent === true) ? 'transparentpage' : '')
然后写css:(别漏了!important)1
2
3
4.transparentpage{
background:transparent!important;
}
方案二
控制不同单页有不同背景样式
修改\themes\butterfly\layout\page.pug1
2
3
4
5
6block content
+ - let bb = is_current('/bb/') ? true : false
+ - let charts = is_current('/charts/') ? true : false
- #page
+ #page(class= (bb === true) ? 'bb-transparent' : '')(class= (charts === true) ? 'charts-transparent' : '')
然后写css:(别漏了!important)1
2
3
4
5
6
7.bb-transparent{
background:transparent!important;
}
.charts-transparent{
background:blue!important;
}
此方法存在一个问题:
hexo g和hexo s时,会提示:You should not have pug tags with multiple attributes.(您不应该使用具有多个属性的pug标记)
这是因为我尝试多次class=(),但实际上,因为路径是唯一的,这不会导致出问题,对hexo渲染没有影响。