DOM简介
HTML是一种纯文本格式的文件,也就是文档,HTML基础笔记
DOM:Document Object Model 文档对象模型,将 HTML 文档结构化表示
DOM 让网页 HTML 中的元素以树的方式呈现,并提供了访问、操控 DOM 树中各个节点的API,是为了让 JS 操作 HTML 元素而制定的一个规范,如今可看作是 JS 的一部分
每个载入浏览器的 HTML 文档都会成为 Document 对象,Document 对象是 Window 对象的一部分,可通过 window.document 或 document 对其进行访问
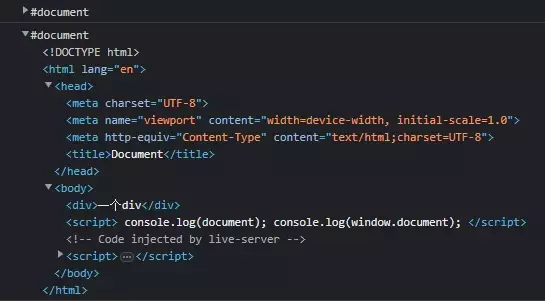
1 |
|
控制台输出:获取到了网页所有元素,整个html文档
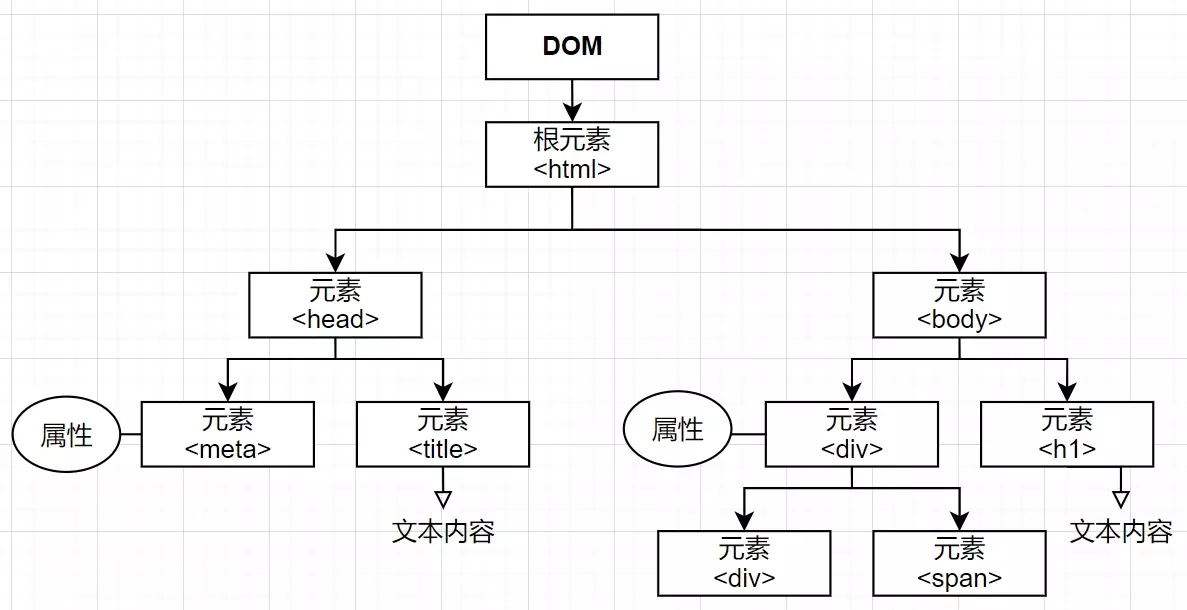
DOM树:
网页中的一切元素都是 DOM 树中的节点
节点类型:
- 文档节点:文档本身,整个 document 文档
- 元素节点:所有 HTML 标签元素,
- 属性节点:所有标签元素内的属性,id、class、href、name
- 文本节点:标签元素内的文本
- 注释节点:HTML中的注释,<!— 注释 —>
获取DOM元素
获取dom节点对象的方法:
getElementById('id名')根据id获取第一个dom对象(通常id唯一)getElementsByClassName('class类名')根据class名获取dom对象数组 NodeListgetElementsByTagName('标签名')根据标签名获取dom对象数组getElementsByName('name名')根据name属性值获取dom对象数组,一般不用querySelector('CSS选择器')查找匹配指定CSS选择器的第一个dom对象querySelectorAll('CSS选择器')查找匹配指定CSS选择器的所有元素,返回dom对象数组
获取到的dom对象数组都是伪数组
JS获取的都是对象,使用
console.dir()能更直观地看一个对象。操作元素的内容
获取到dom对象后,通过两个属性就能获取、修改元素中的内容
innerText不解析标签innerHTML解析标签,通常用这个
使用 += 保留元素中原有内容,并在元素中末尾添加新内容
操作元素的属性
获取到dom对象后,直接访问属性(如src、href、id、class)就能进行修改或赋值。
也可以使用
getAttribute()和setAttribute()方法来获取和设置属性。1
2
3
4
5<img src="1.webp" alt="一张图片">
<script>
const img = document.querySelector('img');
img.src = "2.webp"
</script>操控元素样式
1、通过 style 属性控制元素样式:css带有 - 连接符的属性,在js中采用小驼峰命名法获取
1
2
3
4
5
6<div class="box"></div>
<script>
const box = document.querySelector('.box');
box.style.background = 'blue';
box.style.backgroundColor = 'green';//background-color
</script>2、通过类名控制元素样式:直接修改style属性过于麻烦,可以先把样式写给一个类,再将类名赋给 className 属性,+= 保留原有类名
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15<style>
.box1{
width: 100px;
height: 100px;
}
.box2{
width: 200px;
background: rgb(88, 164, 192);
}
</style>
<div class="box1"></div>
<script>
const box = document.querySelector('.box1');
box.className += ' box2';
</script>使用 += 号来保留原有class还是不够规范
可以使用 classList 属性来添加、删除、切换(有就删除,没有就加上)类名
1
2
3
4
5
6// 添加一个类名
元素.classList.add('类名');
// 删除一个类名
元素.classList.remove('类名');
// 切换一个类名
元素.classList.toggle('类名');操作表单元素
input 标签框内的文本存放在其value属性中,获取即可
1
2const ipt = document.querySelector('input');
console.log(ipt.value);操作 input 的 type 属性,来控制输入框样式
1
2const ipt = document.querySelector('input');
ipt.type = 'password';一些布尔值的属性(赋任意值都代表true),disabled、checked、selected,添加上就有效果
1
2const ipt = document.querySelector('input');
ipt.checked = true;自定义属性
标准属性:标签自带的属性,class、id、title等
自定义属性:H5的新东西,以 data- 开头,格式 data-自定义后缀 ,
对象.dataset.自定义后缀获取1
2
3
4
5<div class="box" data-id="123456"></div>
<script>
const box = document.querySelector('.box');
console.log(box.dataset.id);//123456
</script>定时器
1、间歇函数
setInterval()每隔一段时间自动执行一段代码1
2
3
4setInterval(()=>{
console.log(1);
},1000);
setInterval(fun,1000);清除间歇函数定时器
clearInterval():1
2var itv = setInterval(fun,1000);
clearInterval(itv);2、延时函数
setTimeout()延时一段时间后执行代码1
2
3setTimeout(()=>{
console.log(1);
},1000);清除延时函数定时器
clearTimeout()事件
DOM事件:在文档或浏览器窗口中产生的一系列交互,如拖动元素、点击按钮、提交表单等。
JavaScript 以事件驱动为核心,通过监听事件或给事件绑定JS,可以在事件发生时执行特定 JS 以完成交互。
常见事件
这里都是事件名,属性名一般在事件名前加 on
鼠标事件:
- click 鼠标左键/键盘回车
- dbclick 双击鼠标左键
- mouseenter 光标移入元素,不冒泡
- mouseleave 光标移出元素,不冒泡
- mouseover 光标移入元素,冒泡
- mouseout 光标移出元素,冒泡
- mousedown 按下任意鼠标键
- mouseup 释放任意鼠标键
- mousewheel 鼠标滚轮滚动
- mousemove 光标在元素上移动
用户界面事件:
- load 页面或资源加载完成
- unload 卸载完成
- error JS出错或资源加载失败
- select 选中文字
- resize 调整窗口大小
- scroll 包含滚动条的元素
焦点事件:
- blur 失去焦点,不冒泡
- focus 获得焦点,不冒泡
- focusout 失去焦点,冒泡
- focusin 获得焦点,冒泡
键盘和输入事件:
- keydown 按下键盘某个键
- keyup 释放键盘某个键
- input 当输入框文本改变时立即触发
- change 当输入框内容发生改变,失去焦点时触发
- textInput 文本输入
HTML5事件:
- contextmenu 右键菜单
- beforeunload 页面卸载之前
- DOMContentLoaded DOM树构建完成
- readystatechange 加载状态变化
- hashchange URL散列值变化
事件的三要素:事件源、事件、事件驱动程序
事件源:触发事件的元素,获取事件源,即获取DOM节点
事件:JS定义的各种事件
事件驱动程序:触发事件后进行的操作事件监听
使用
addEventListener监听事件1
元素对象.addEventListener('事件类型', 执行的函数)
可以重复绑定。
事件对象
事件对象存放了事件触发时的相关信息,如鼠标点击的位置坐标、键盘按下了哪个键
事件绑定的回调函数的第一个参数就是事件对象event、e
1
2
3元素.addEventListener('事件',(e)=>{
console.lig(e);
});事件对象常见属性:
- type 当前事件类型
- clientX 、 clientY 获取光标相对于浏览器可见窗口左上角的位置
- offsetX 、 offsetY 获取光标相对于当前DOM元素左上角的位置
- key 当前按下的键盘键的值
监听是否按下回车 1
2
3
4const ipt = document.querySelector('input');
ipt.addEventListener('keyup', (e)=>{
if(e.key == 'Enter'){ console.log('回车'); };
});常用事件
1、焦点事件 focus blur 见案例-搜索框下拉栏
2、键盘事件 keydown keyup input 见案例-评论发布、字数统计
3、mouseover 与 mouseenter
mouseover/mouseout 有冒泡效果,mouseenter/mouseleave 没有冒泡效果使用mouseover,有冒泡效果,所以鼠标从监听的元素到其子元素,虽然子元素没用绑定鼠标进入事件,但该事件会冒泡到父元素的同名事件,所以也会触发进入
通常用 mouseenter/mouseleave
4、加载事件 load、DOMContentLoaded
load 监听某个元素内的所有资源(dom、css、img)加载完毕1
2
3
4//等待页面所有资源加载完毕,再执行回调函数
window.addEventListener('load', ()=>{})
//等待图片加载完毕
img.addEventListener('load', ()=>{})DOMContentLoaded 监听HTML文档加载完毕该事件就被触发,不等待css等其它资源
1
document.addEventListener('DOMContentLoaded', ()=>{})
5、滚动事件 scroll
当某个元素的滚动条滚动时,触发该事件,不冒泡通常配合元素的 scrollTop 和 scrollLeft 两个属性,获取的是数字型,不带单位,但意思是像素px,可读写,可让js去控制滚动
1
2
3
4//整个页面卷去的高度,document.documentElement获取html标签
document.documentElement.scrollTop
//元素被卷去的高度
div.scrollTop这两个属性都用来获取被卷去的大小,即元素随着滚动超出可视窗口的大小(单位px)
scrollTop 滚动条往下,元素向上移动,即获取该元素向上移动超出可视区域的高度
scrollLeft 滚动条往右,元素向左移动,即获取该元素向左移动超出可视区域的宽度获取页面滚动高度的时候优先考虑使用 window.pageYOffset 然后在使用scrollTop
1
2var _scrollLeft = window.scrollX || window.pageXOffset || document.documentElement.scrollLeft
var _scrollTop = window.scrollY || window.pageYOffset || document.documentElement.scrollTop一些小案例:
1
2
3
4
5
6window.addEventListener('scroll', function () {
const n = document.documentElement.scrollTop
if (n >= 100) { // 页面滚动高度超过100px进行一些操作
} else { // 页面滚动高度小于100px进行恢复操作
}
})回到顶部 1
2
3
4
5
6const backTop = document.querySelector('#backTop')
backTop.addEventListener('click', function () {
// document.documentElement.scrollTop = 0
// window.scrollTo(x, y)
window.scrollTo(0, 0)
})5、窗口尺寸变化事件 resize
浏览器窗口大小发生变化的时候触发的事件1
window.addEventListener('resize', ()=>{})
6、移动端触摸事件 touchstart touchend touchmove
touchstart 手指触摸到元素时触发
touchend 手指从元素离开时触发
touchmove 手指在元素上滑动时触发事件流
事件流:事件完整执行过程中的流动路径
两个阶段:捕获阶段、冒泡阶段
捕获阶段从父节点到子,冒泡阶段从子到父
处理函数默认在冒泡阶段执行,从子节点到父节点,依次向上调用所有父级元素的同名事件。
让处理函数在捕获阶段触发:冒泡阶段不再触发
传入第三个参数true 1
元素.addEventListener(事件类型, 处理函数, true);
阻止冒泡:
默认存在冒泡模式,子元素触发事件也会触发父级同名事件,阻止冒泡能把事件限制在当前元素内。stopPropagation()阻止事件流动传播(包括冒泡和捕获),但不影响当前元素上其他已经注册的事件监听器执行。stopImmediatePropagation()阻止事件流动传播,且阻止当前元素上其他已经注册的事件监听器执行。1
事件对象.stopPropagation();
解绑事件
removeEventListener()对某个元素解绑某个处理函数,匿名、箭头函数无法被解绑1
2元素.removeEventListener(事件类型, 处理函数);
btn.removeEventListener('click', fn);事件委托
事件委托:一种技巧,减少事件注册次数,提高程序性能。
事件冒泡可以用来实现事件委托,给父元素注册事件,当触发子元素的时候,会冒泡到父元素身上,从而触发父元素的事件。
案例:当多个子元素需要注册点击事件时,可以将点击事件注册到父元素上,再由父元素的事件对象e去找被点击的子元素,
e.target就能找到实际触发事件的子元素,再用其className、id、tagName 来确定业务上应该要触发事件的子元素。1
2
3
4
5
6const ul = document.querySelector('ul');
ul.addEventListener('click', function (e) {
if (e.target.tagName === 'LI') {
e.target.style.color = 'red'
}
})阻止元素默认行为
使用
e.preventDefault()阻止元素默认行为让a标签点击不跳转链接 1
2
3
4
5//<a href="http://www.baidu.com">百度一下</a>
const a = document.querySelector('a')
a.addEventListener('click', function (e) {
e.preventDefault()
})元素的属性、方法
获取到元素后常用的属性和方法
元素的尺寸与位置
获取元素的宽高:clientWidth、clientHeight两个属性,不包含padding、border,offsetWidth、offsetHeight包含padding、border
获取窗口的宽高:
document.documentElement.clientWidthoffsetTop、offsetLeft获取元素距离自己最近一位带有定位的祖先元素的左、上位置
getBoundingClientRect()获取元素的大小和相对于可视窗口的位置,返回一个对象里面有width、height、top等属性元素节点操作
1、关系查找元素节点,以元素节点之间的关系进行查找,父找子、子找父、找兄弟
查找最近一级的父节点:
子元素.parentNode查找最近一级的所有子节点,返回伪数组:
父元素.childrenfirstElementChild第一个子节点lastElementChild最后一个子节点上一个兄弟节点:
previousElementSibling
下一个兄弟节点:nextElementSibling2、创建节点
document.createElement('标签名')3、增加节点:
appendChild(插入的元素)在指定节点的子节点列表末尾添加新的子节点insertBefore(插入的元素,[放到哪个元素的前面])在节点的子节点列表任意位置前插入新的节点,默认在子节点列表的末尾插入4、克隆节点
元素.cloneNode(布尔)参数为true,后代节点也会被克隆,false克隆时不包含后代节点(即只克隆标签),默认false5、删除节点
父元素.removeChild(子元素)通过父节点删除子节点BOM
BOM (Browser Object Model ) 是浏览器对象模型,提供了一些属性与方法
window对象
window对象是一个全局对象,是BOM的顶层对象,也是js中最顶级的对象,document、alert()、console、定时器等都是其属性和方法
所有通过var定义在全局作用域中的变量、函数都会变成window对象的属性和方法
window对象下的属性和方法调用的时候可以省略window
location对象
location拆分并保存了URL地址的各个组成部分
常见属性和方法
- href 获取完整的URL地址,也可以赋值进行地址跳转
- search 获取地址中携带的参数,?后面的部分
- hash 获取地址中的哈希值,#后面的部分
reload()刷新当前页面,传入参数true表示强制刷新
navigator对象
navigator保存了浏览器的相关信息
常见属性和方法
- userAgent 获取浏览器的类型、版本
history对象
history管理历史记录,如前进、后退、历史记录等
常见属性和方法
back()浏览器后退功能forward()浏览器前进功能go()参数1前进一个页面,-1后退一个页面,0刷新当前页面
本地存储
将数据存储这浏览器中,刷新页面不丢失数据,sessionStorage 和 localStorage,现在主要用localStorage
本地存储只能存字符串或数值型
localStorage 以键值对的形式存储,可以多页面共享
sessionStorage 以键值对的形式存储,生命周期为关闭浏览器就消失,数据同一个页面共享新增/修改:
setItem1
localStorage.setItem(key, value);
读取:
getItem1
localStorage.getItem(key);
删除:
removeItem1
localStorage.removeItem(key);
存储复杂数据类型:存一个对象
由于本地存储只能存字符串,所以需要将对象先转为JSON字符串再存储,使用时再把JSON转为对象
JSON.parse()将数据转换为 JavaScript 对象JSON.stringify()将 JavaScript 对象转换为 JSON 字符串1
2
3
4
5
6const obj = {
name: 'chuckle',
age: '19'
}
localStorage.setItem('obj', JSON.stringify(obj));
var obj2 = JSON.parse(localStorage.getItem('obj'));JavaScript笔记DOM操作 评论